¿Cómo crear un menú básico en Condor Suite?
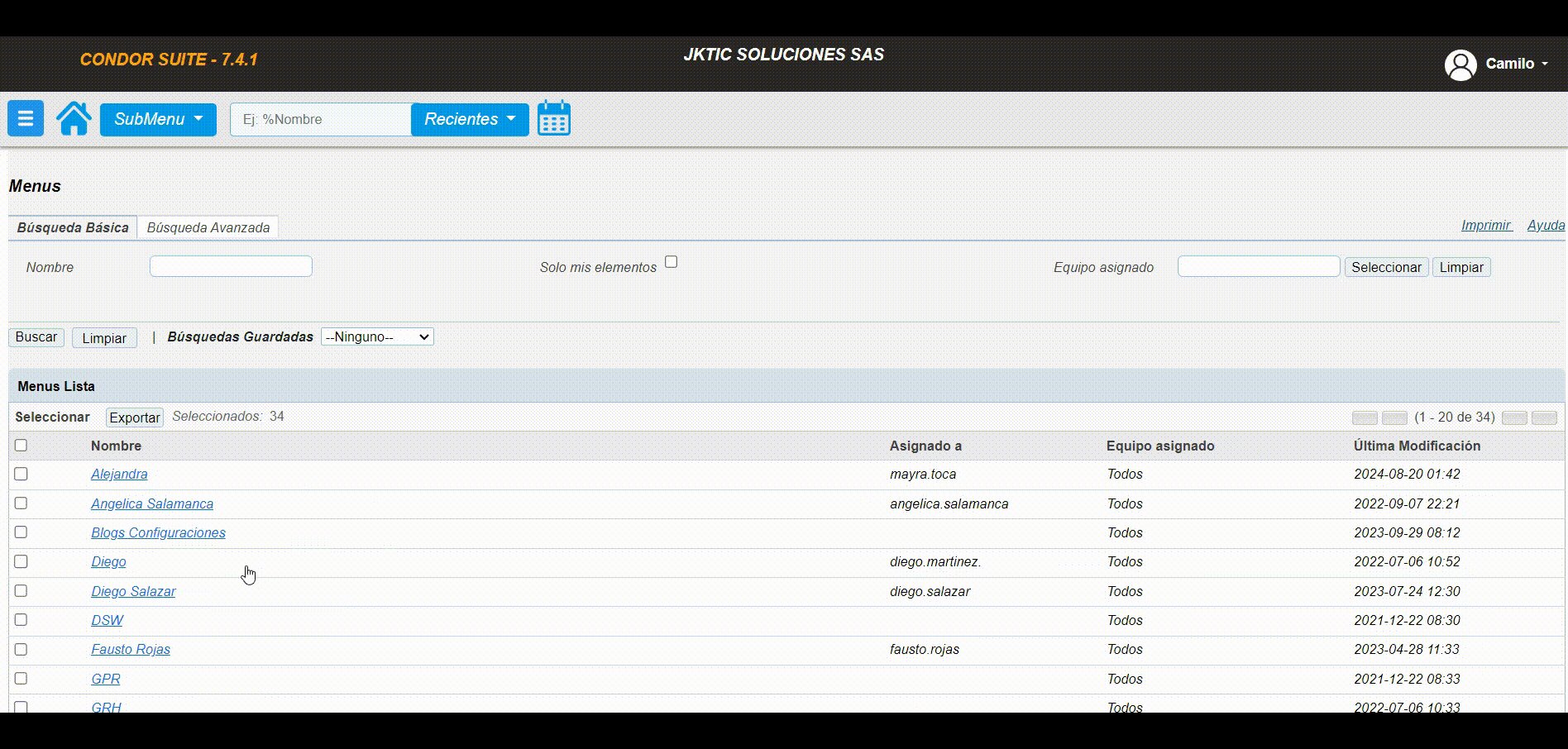
En este paso a paso, vamos a crear un menú como el que aparece en la siguiente imagen.

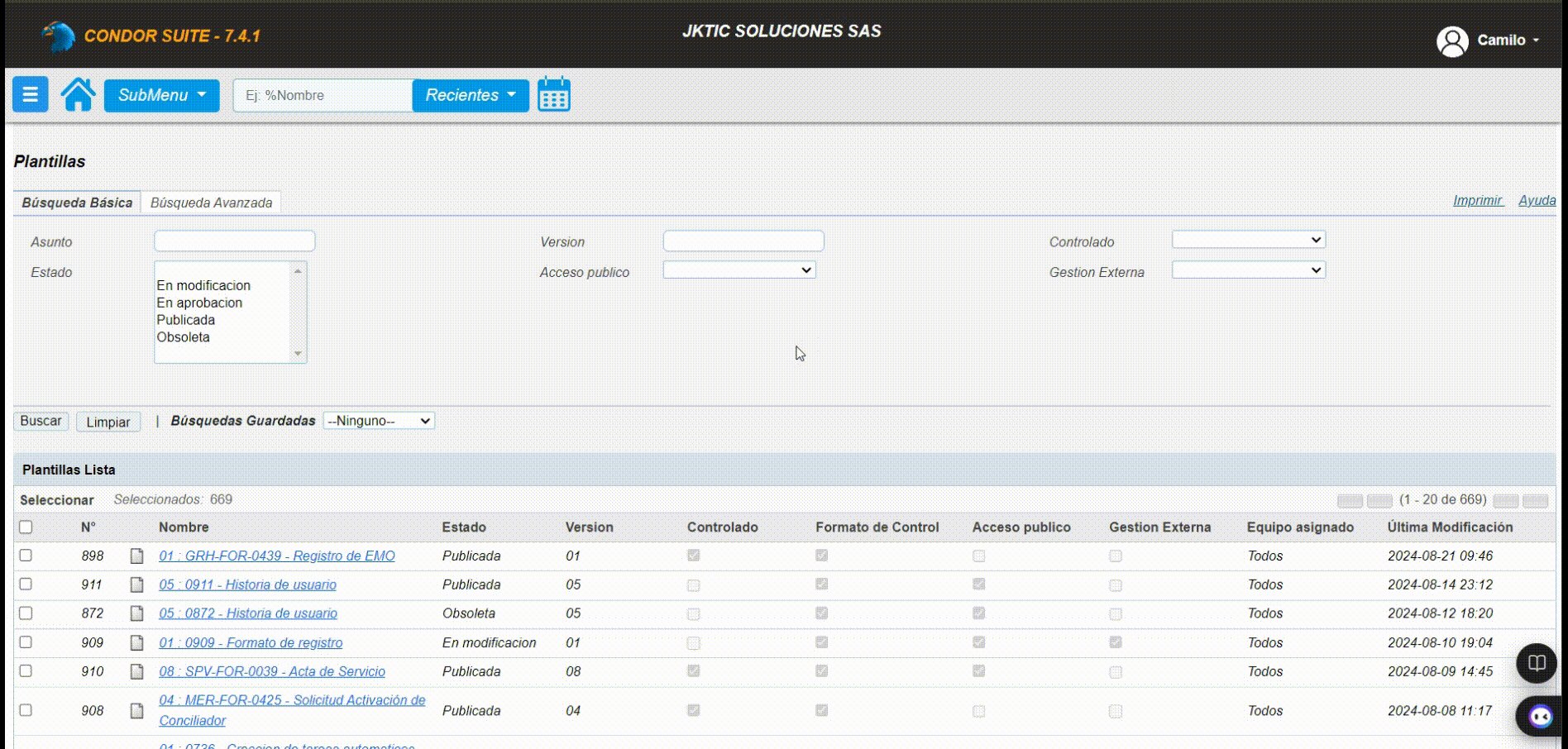
Como ingresar a los menús
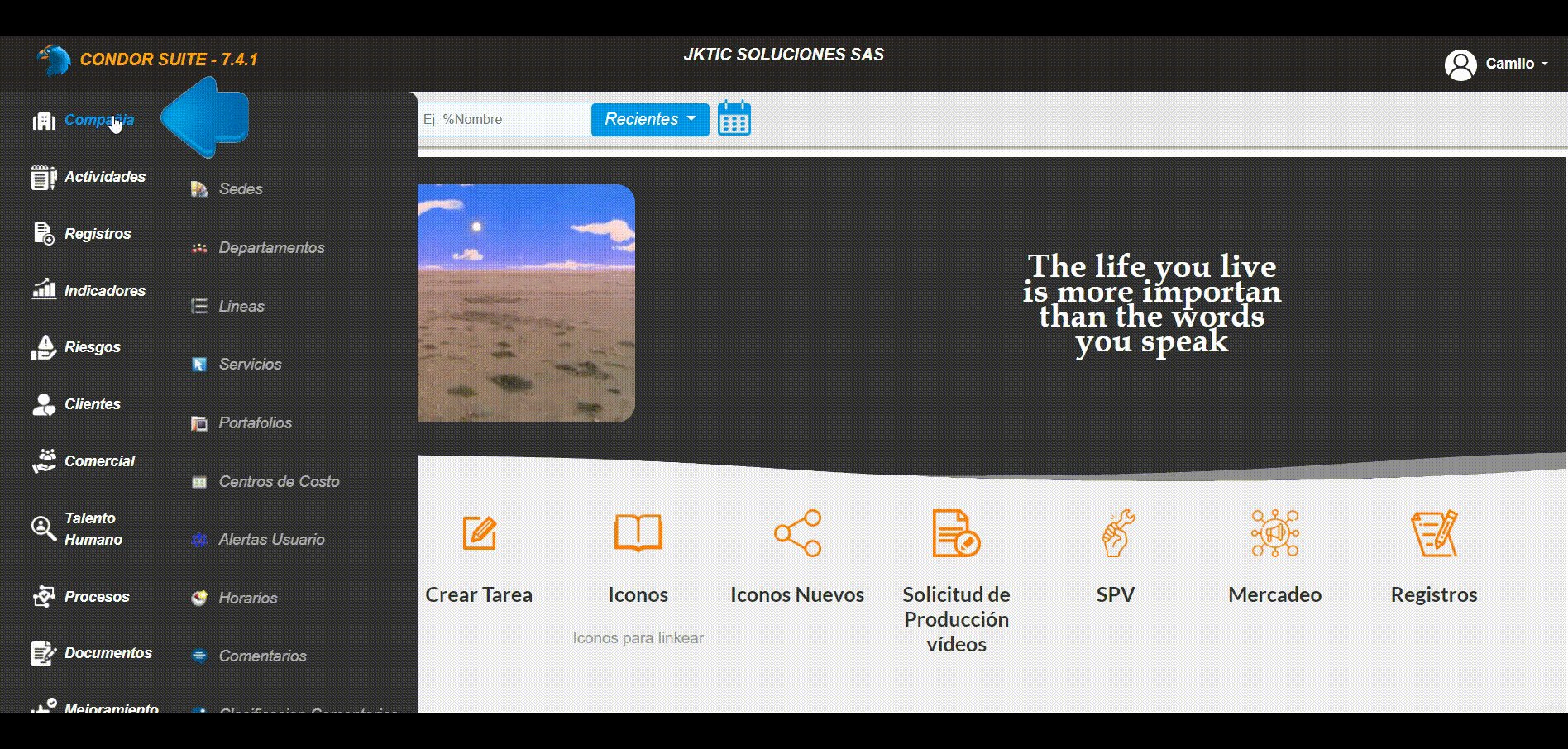
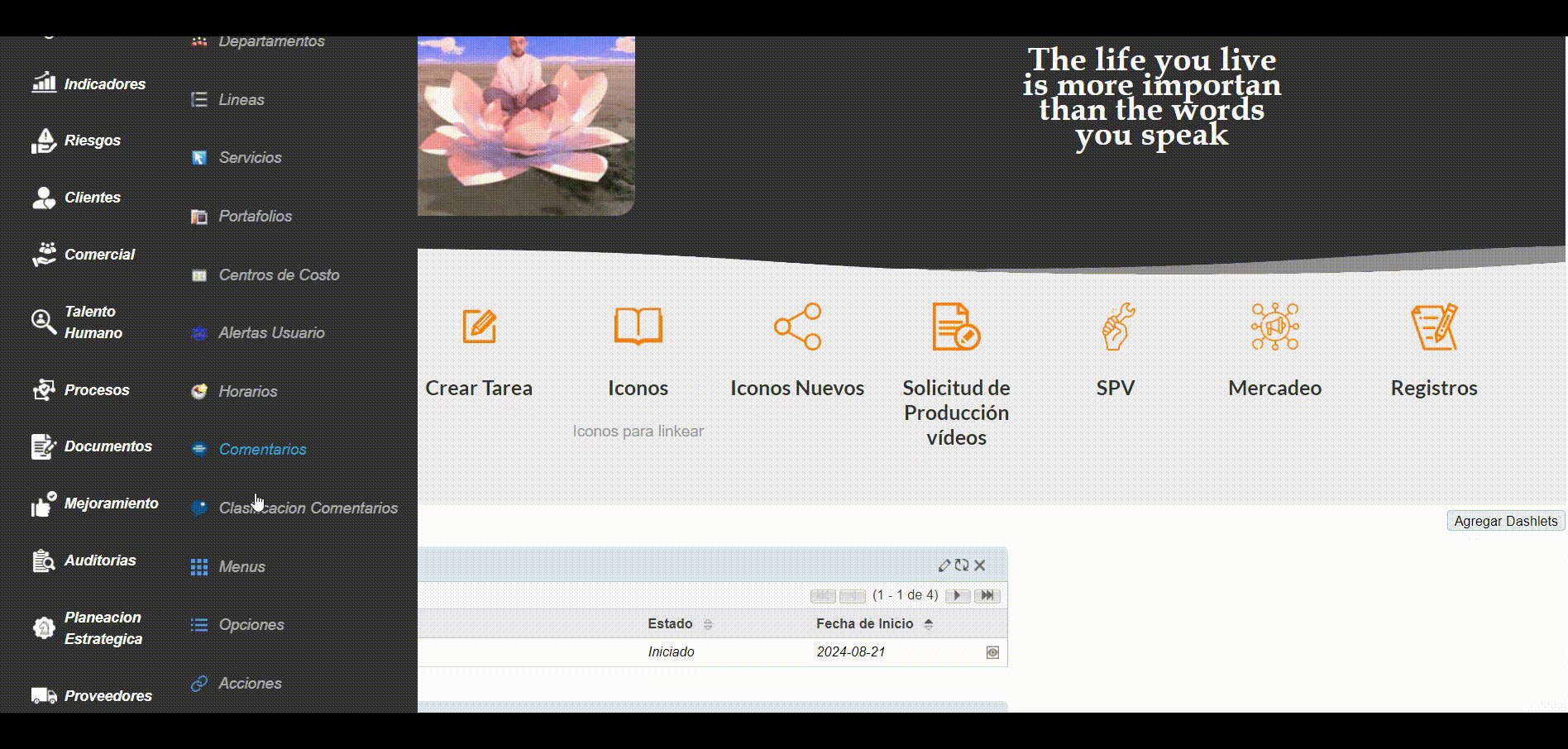
Nos dirigimos a “MENÚ”, Dirigirse a la sección de “Compañía”, bajar y seleccionar la sección “Menús”

¿Como crear el menú?
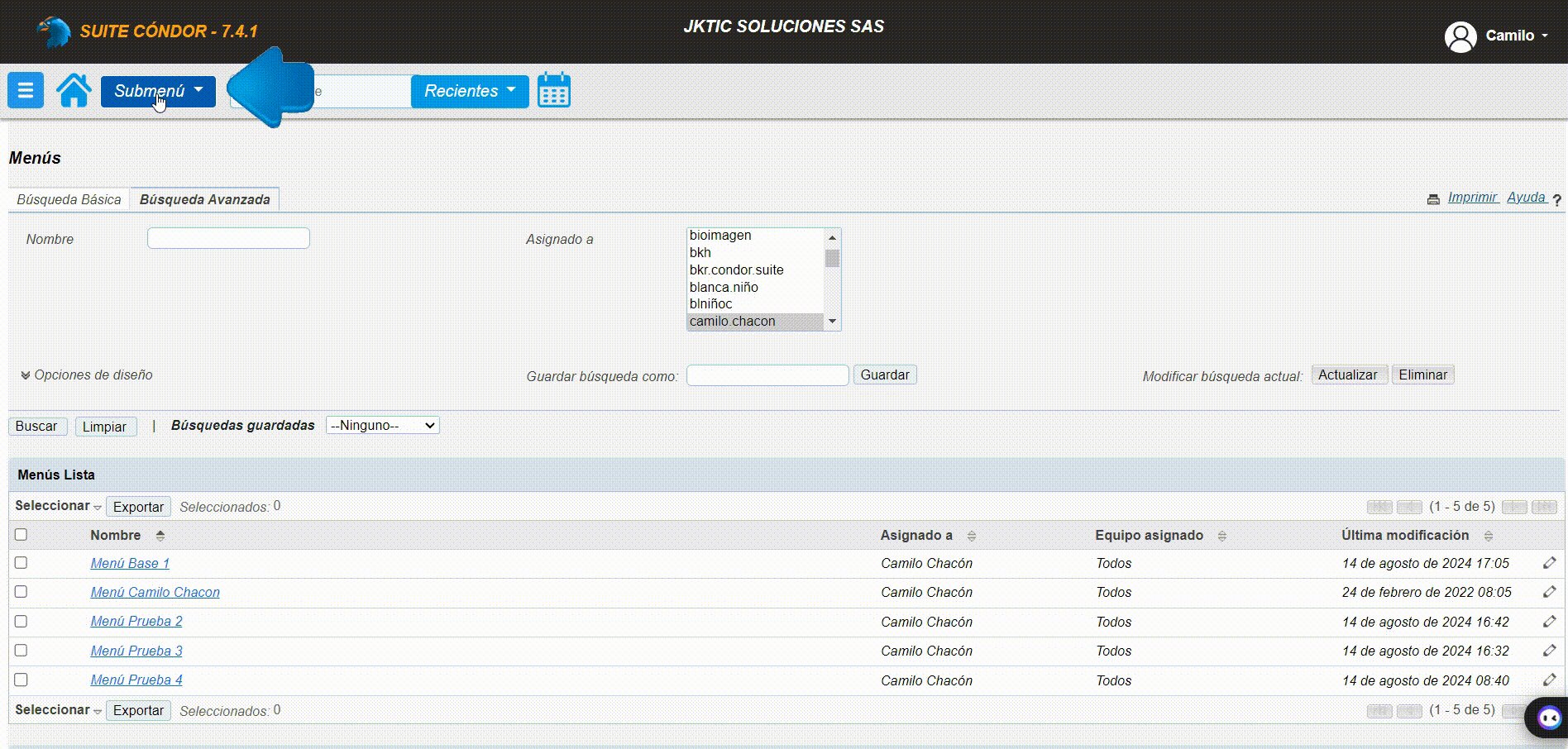
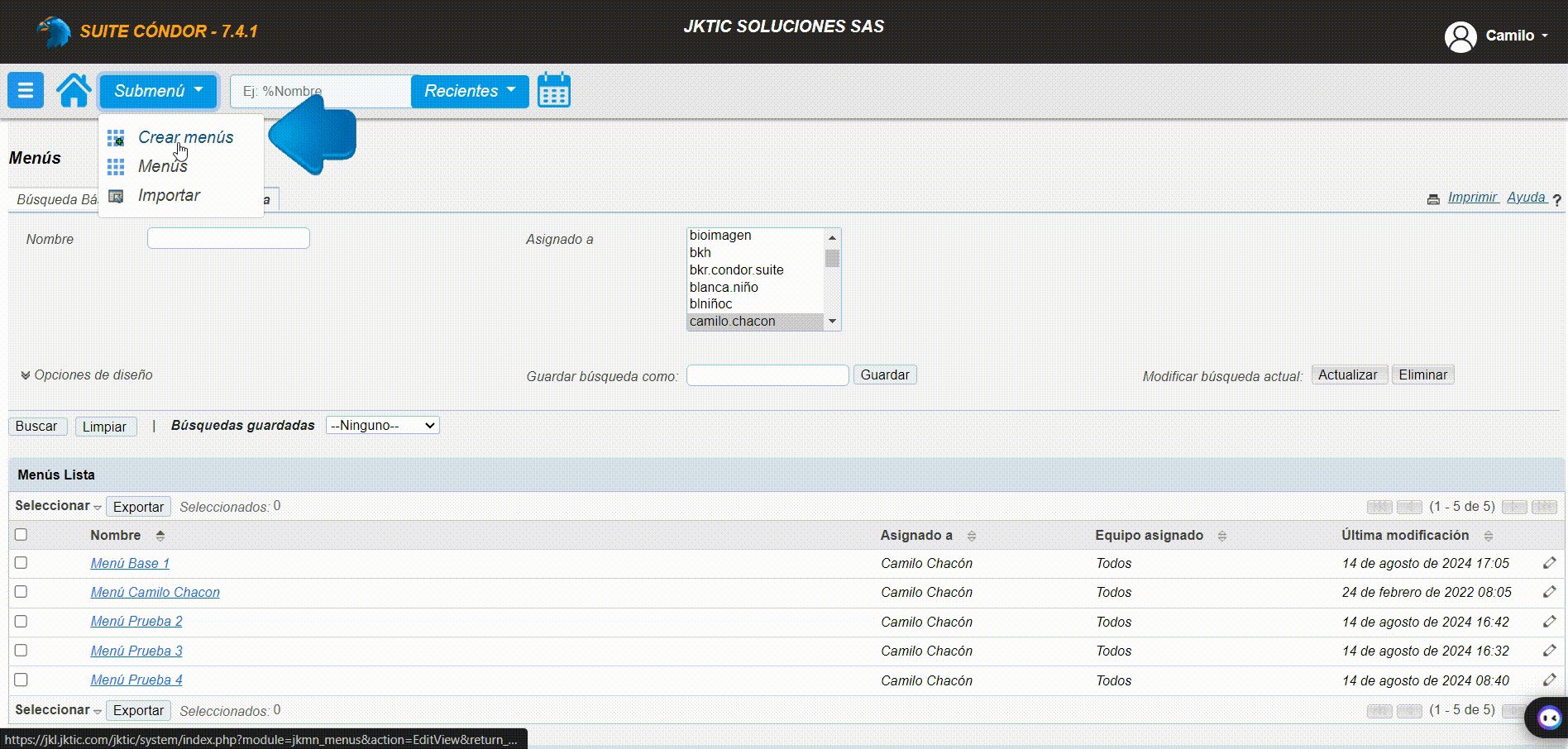
Nos redireccionará a la página de menús, iremos al botón de “Submenú”, nos dará tres opciones, escogemos la que dice “Crear menús”.

Dar nombre a nuestro menú
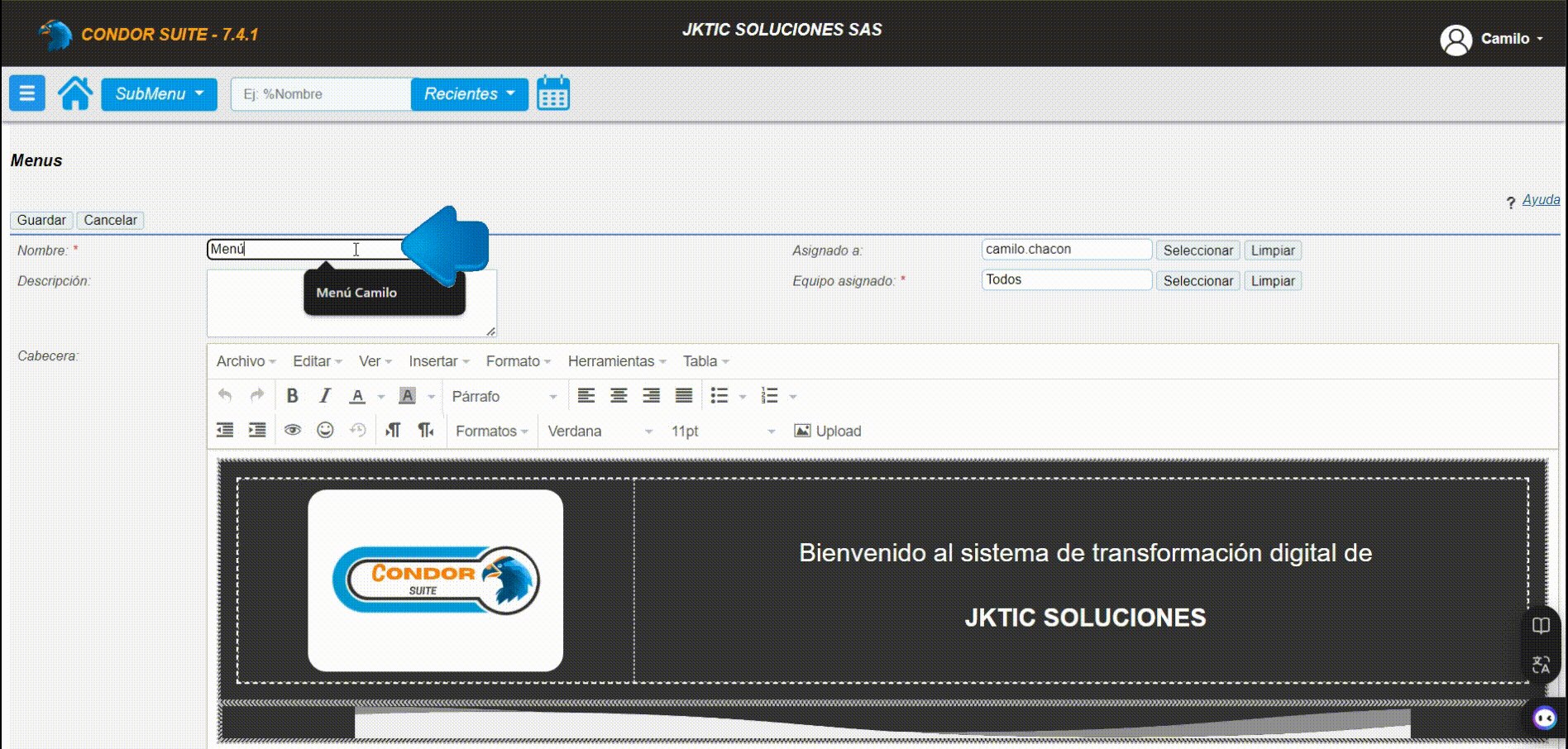
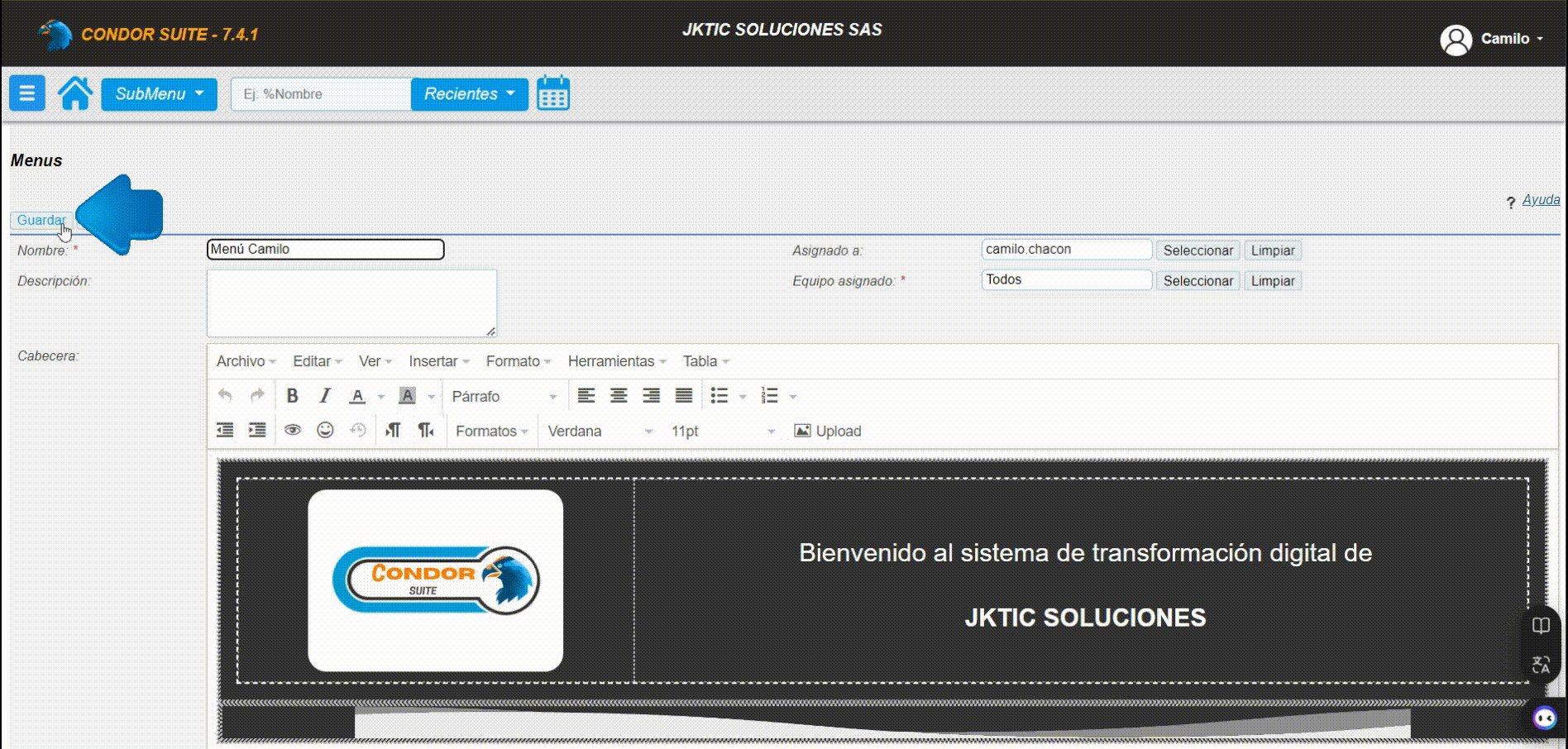
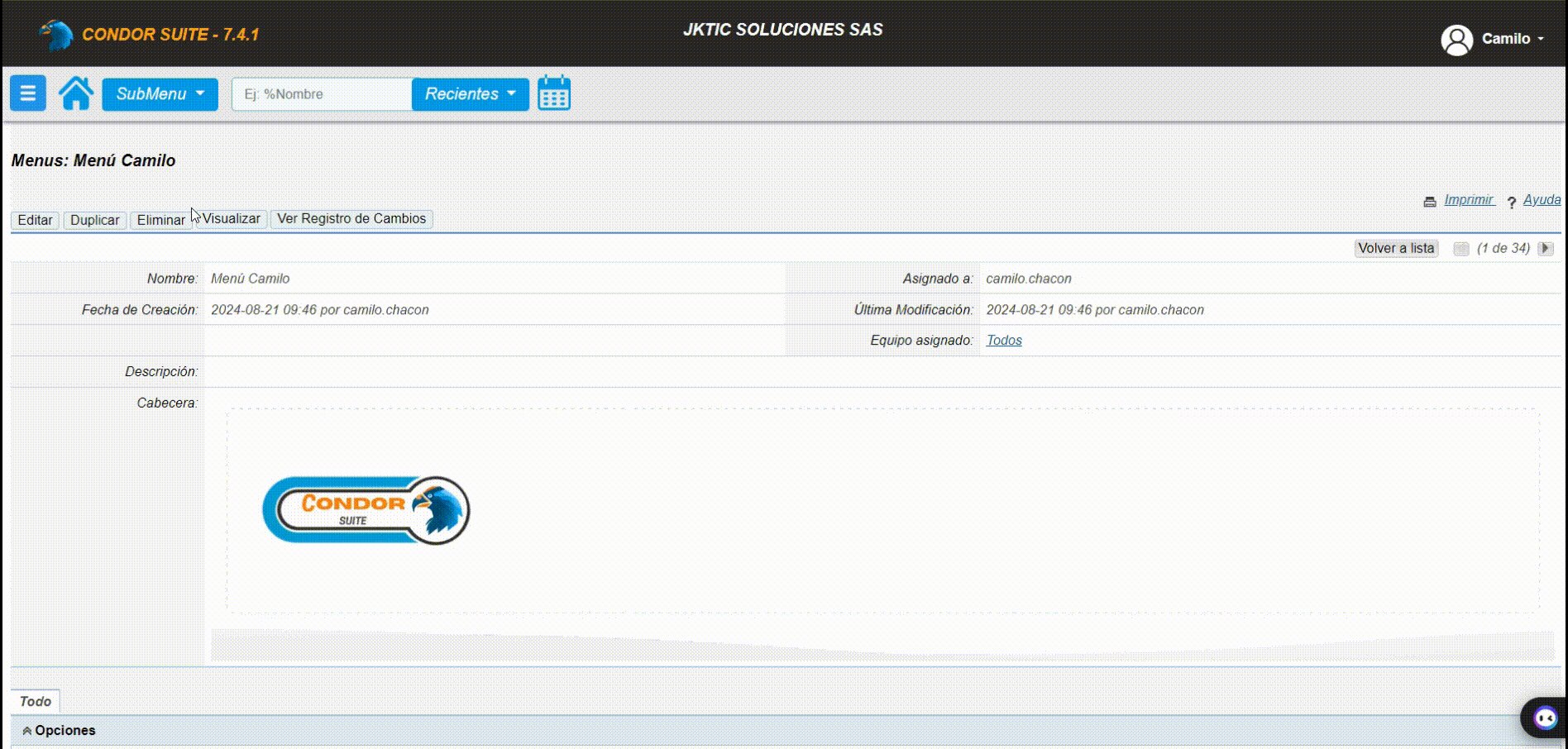
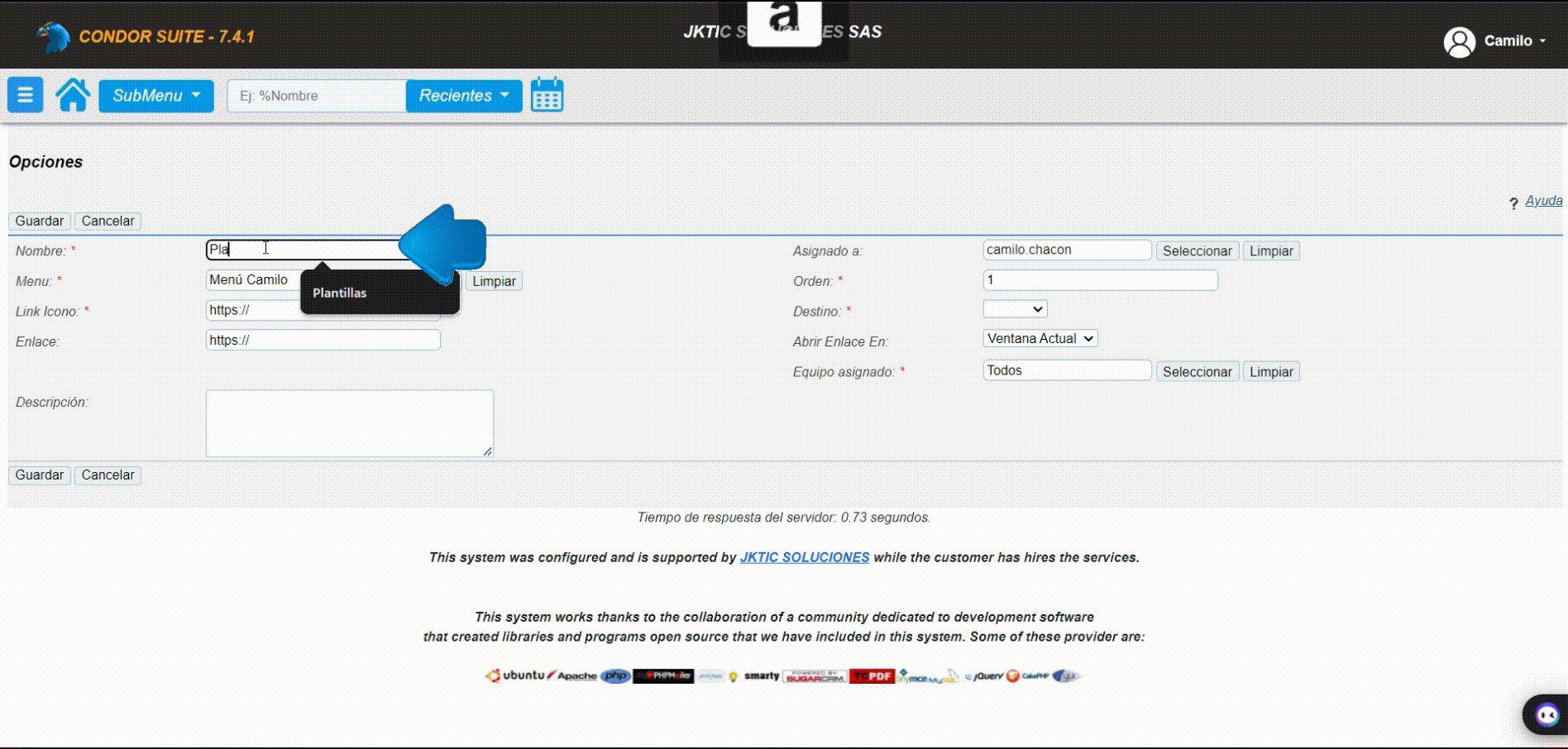
Nos direccionará a la parte donde crearemos nuestro menú, nos dirigimos al campo “Nombre”, le daremos un nombre a nuestro menú (el de su preferencia o si prefiere “Menú y su nombre”), después iremos a “Guardar”.

Crear Opciones
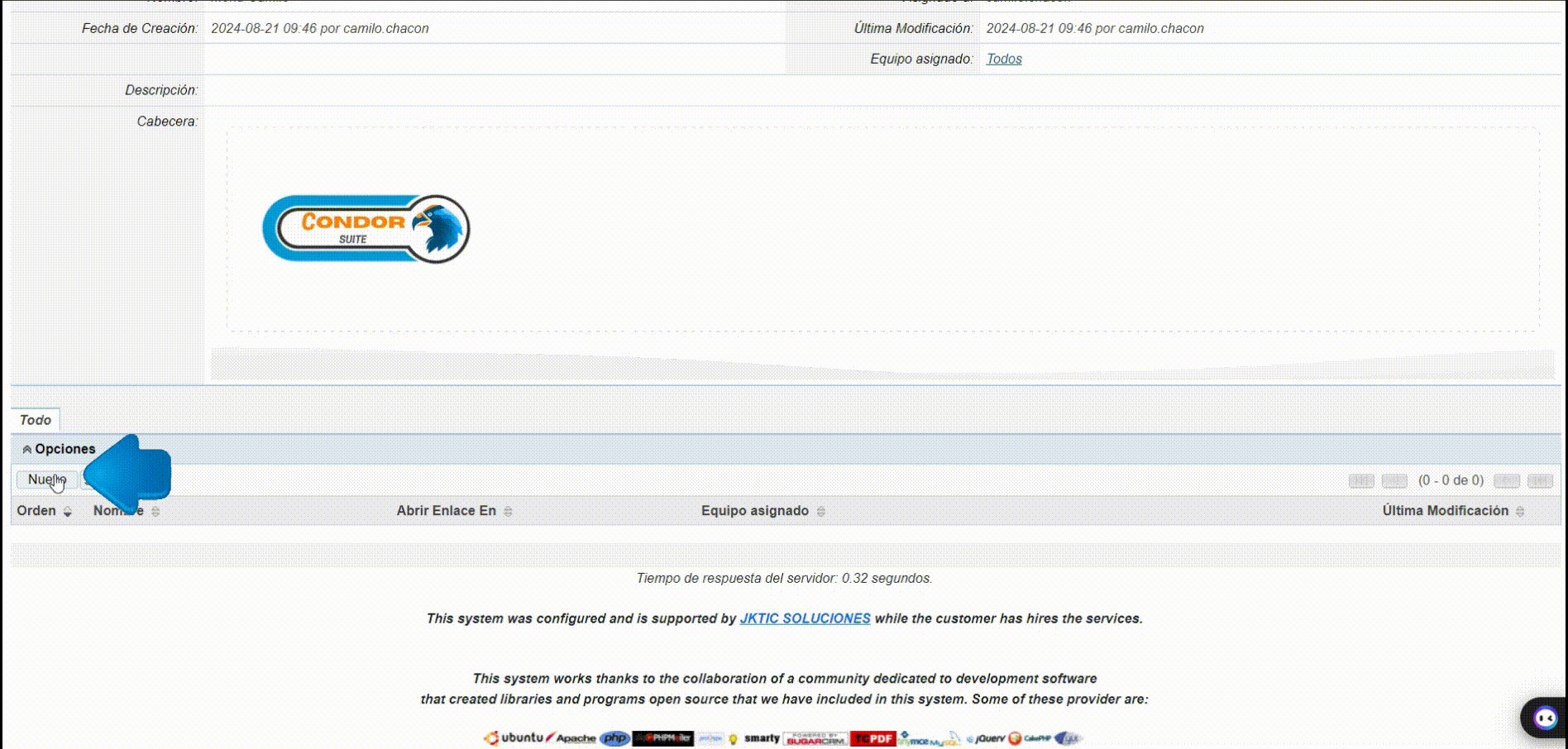
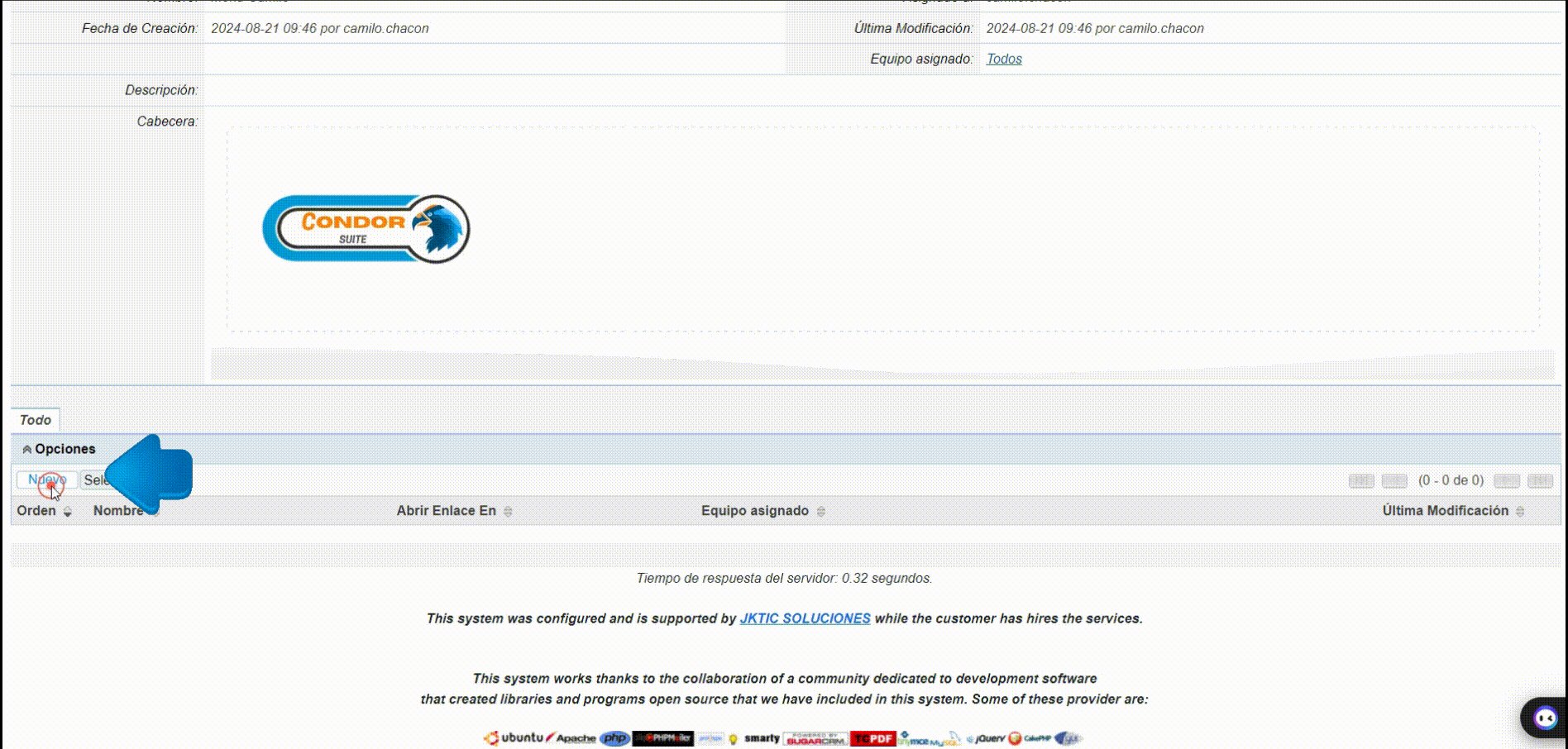
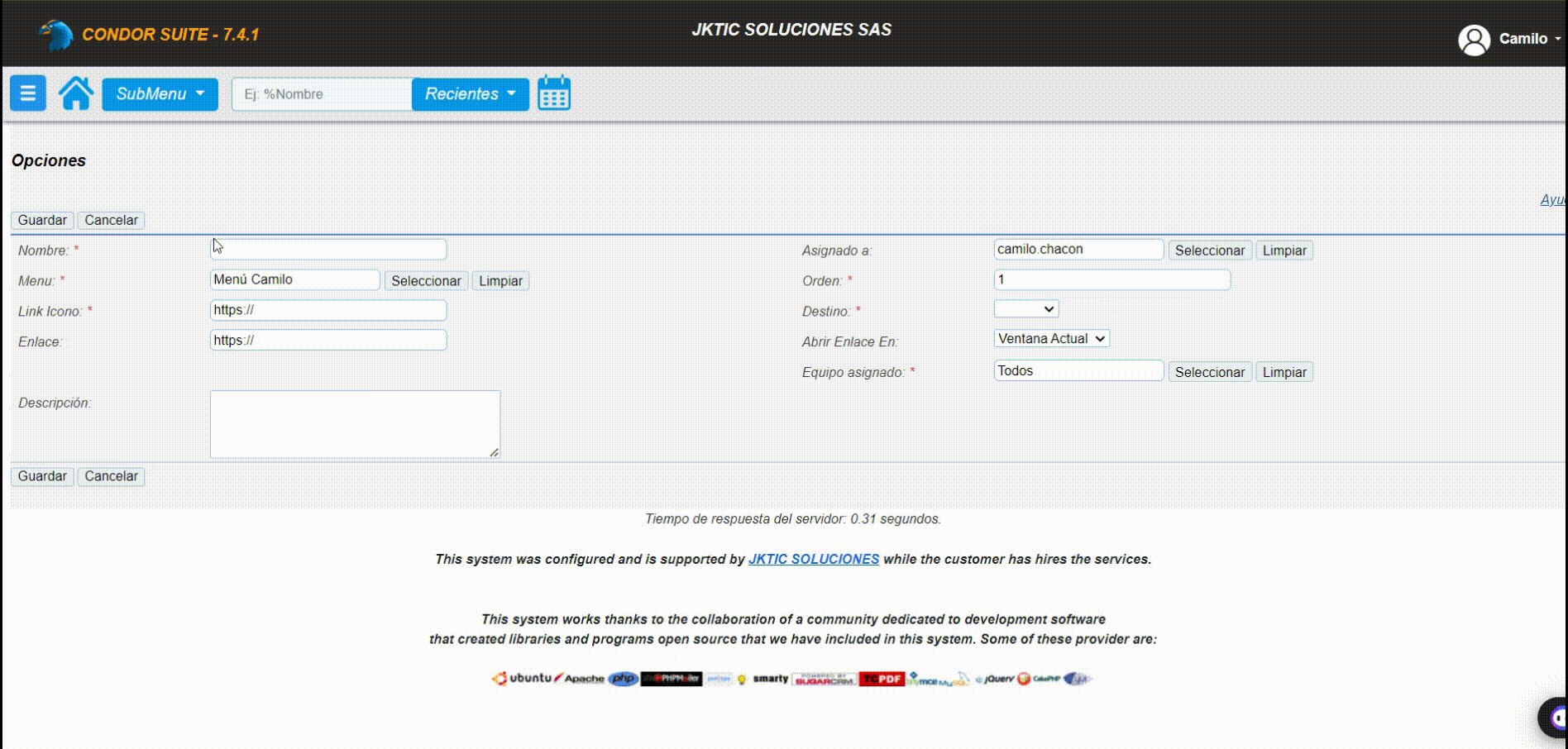
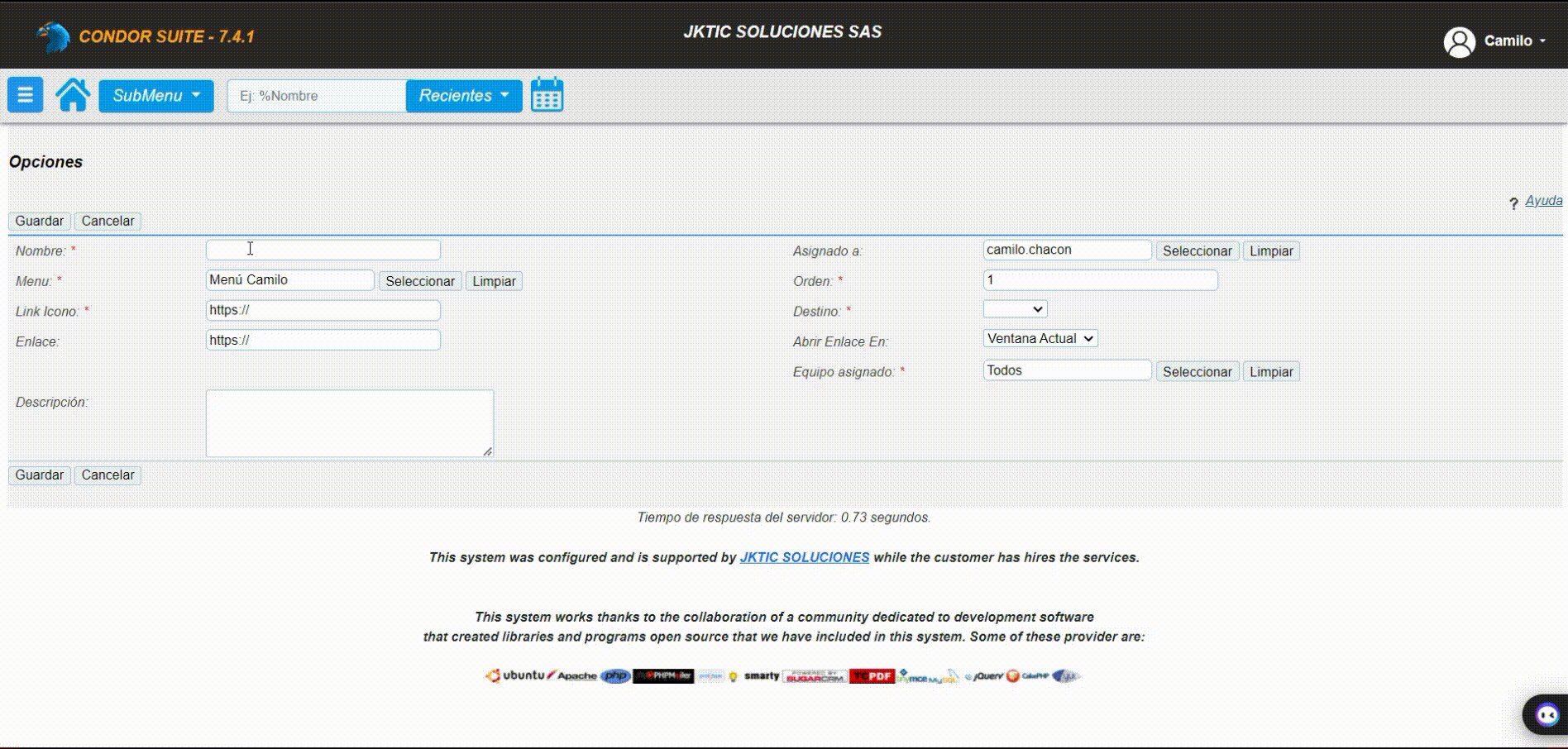
Iremos a la sección de “Opciones”, que se encuentra en la parte de abajo y daremos clic al botón “Nuevo”, nos direccionará a la sección para crear nuestra opción.

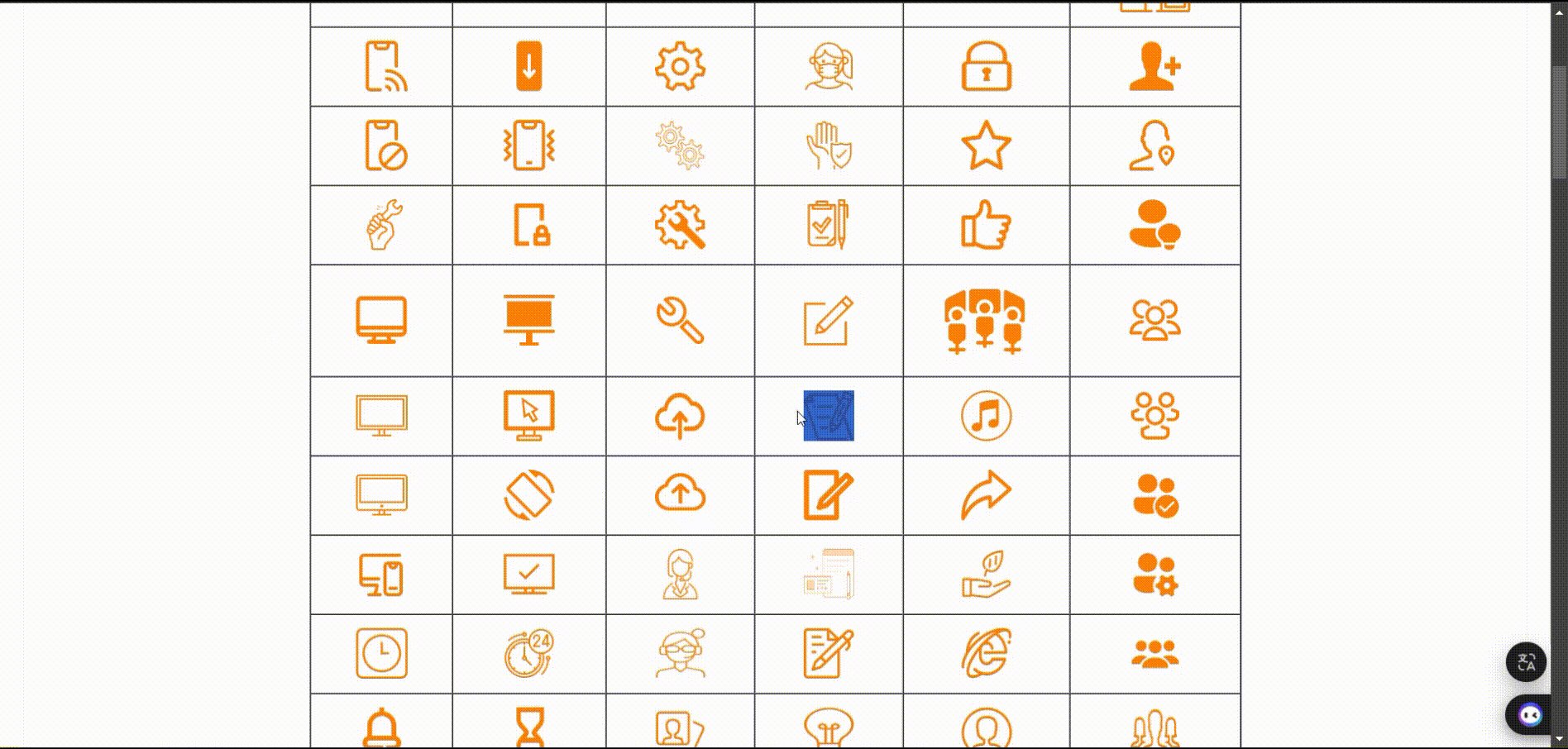
Seleccionar icono para nuestra opción
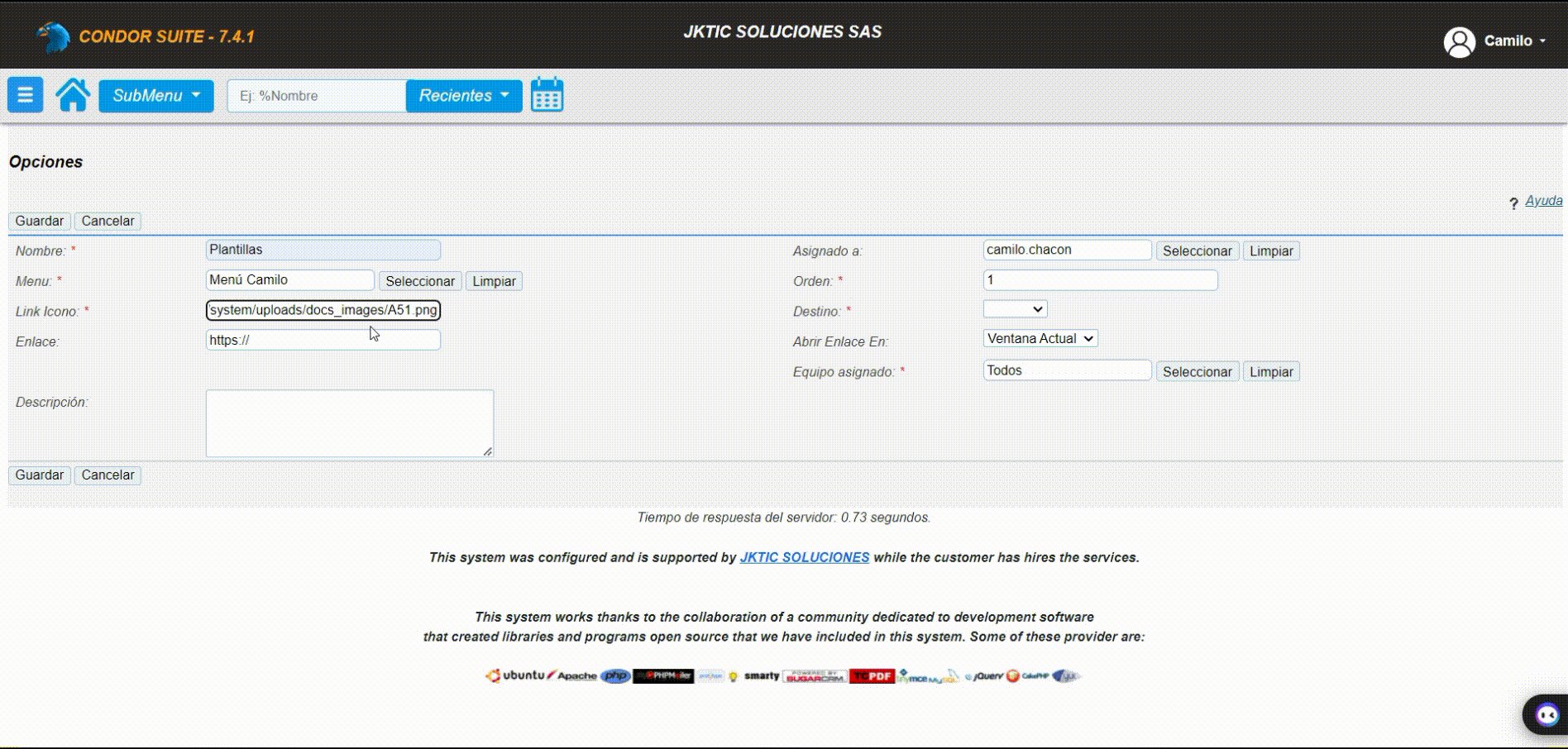
Vamos a darle nombre a nuestra opción, en el campo “Nombre”, verificamos que este asociado a nuestro menú, en el campo “Menú”, vamos a ponerle un icono a nuestra opción, en el campo “Link Icono”, https://jkl.jktic.com/jktic/system/custom/jk/jkondor/jkkArticles/visualizacion?id=ba7c45b1-dc08-db2f-1f13-61fecac7dee0 (con este link podrás ir a ver los iconos que tenemos para que puedas asociarlo a tu opción), escogemos uno de los links y lo asociamos al campo “Link Icono”

Adicionar enlace a nuestra opción
Ahora vamos a adicionar el enlace al cual queremos que vaya nuestra opción, primero vamos al campo “Destino”, nos aparecen dos opciones, seleccionamos la que dice “Enlace”, ya que vamos a enlazar un link a la opción, después nos dirigimos al “MENÚ” y seleccionan la que quieren enlazar, cuando se coloque el link en el campo “Enlace”, vamos a dejarlo relativo, ejemplo, el link normalmente es así “https://jkl.jktic.com/jktic/system/index.php?module=jkrg_templates&action=index”, pero lo vamos a dejar de la siguiente forma “../../../../index.php?module=jkrg_templates&action=index”

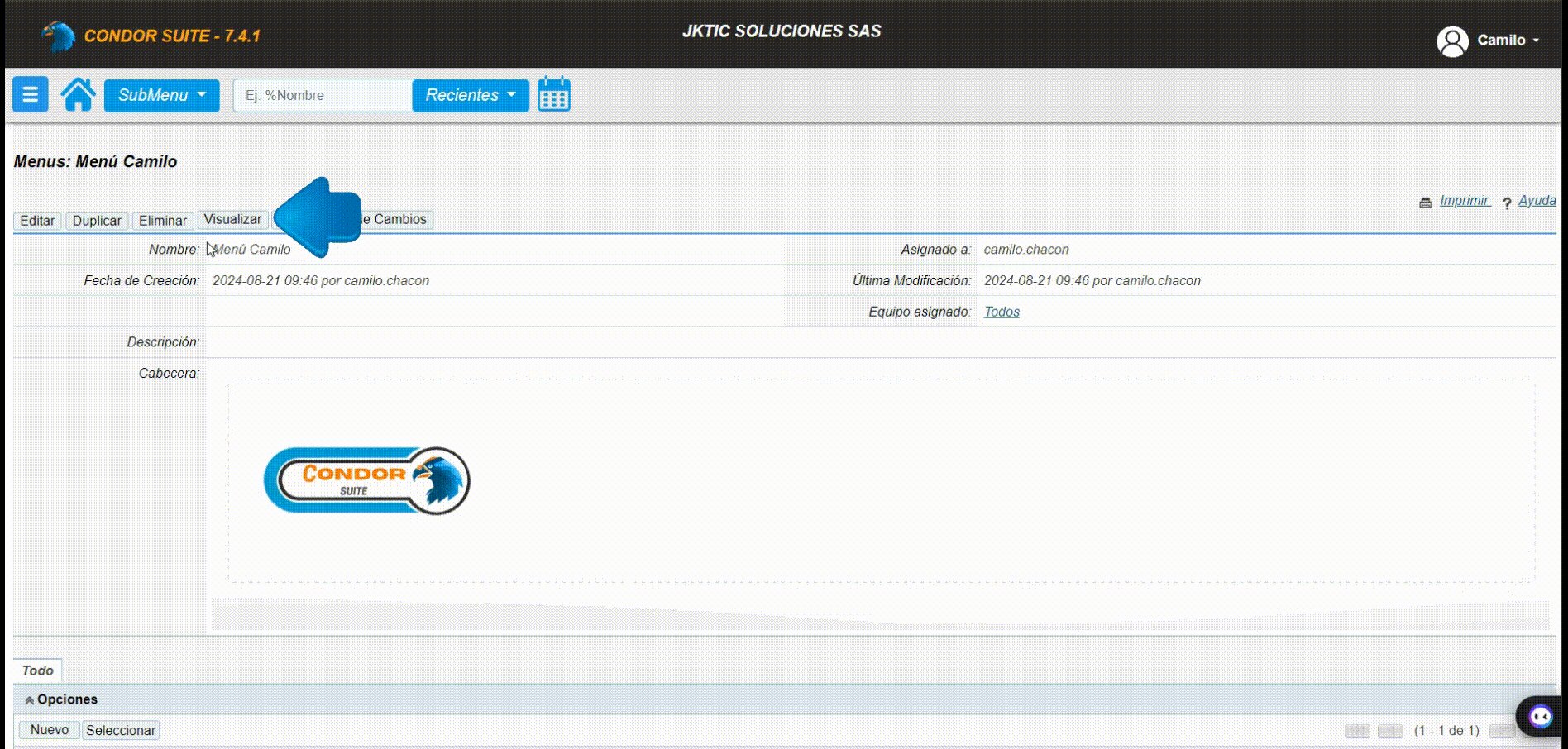
Visualizar menú
Después de crear la opción, vamos a visualizar el menú, nos dirigimos al botón “Visualizar”, nos redireccionará a la visualización del menú que creamos, y podremos verificar que nuestra opción está funcionando bien.
Después seguiremos con el mismo procedimiento para generar las demás opciones que queremos que aparezcan en nuestro menú.